Hello everyone,
Today, I'm really pleased to announce my latest PCF control.
You know the Quick View Form which are used to display data from a related lookup, but unfortunately, you can't handle the rendering and it's only a read-only rendering.
Those limitations are now OVER !
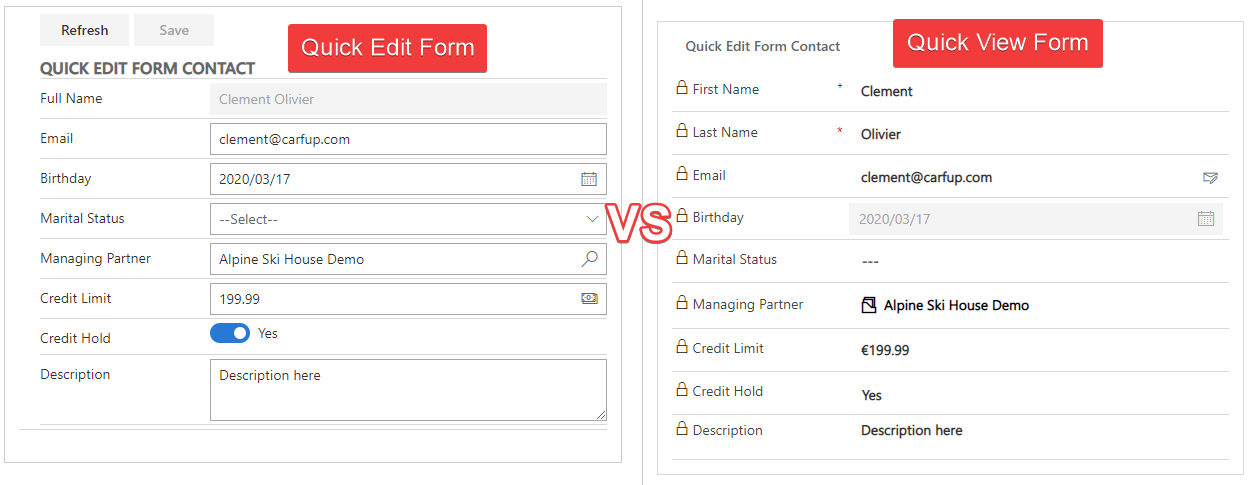
What is the Quick Edit Form ?
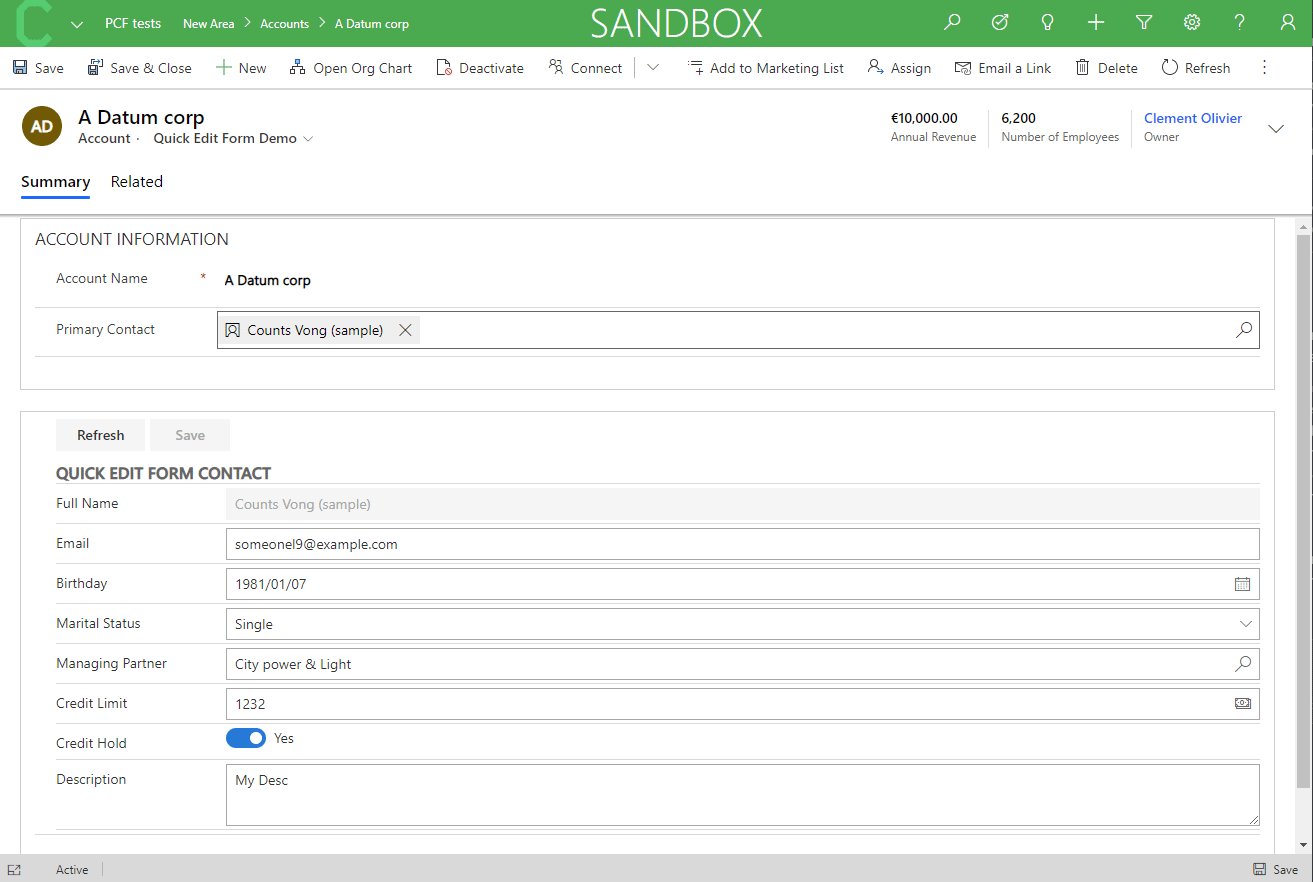
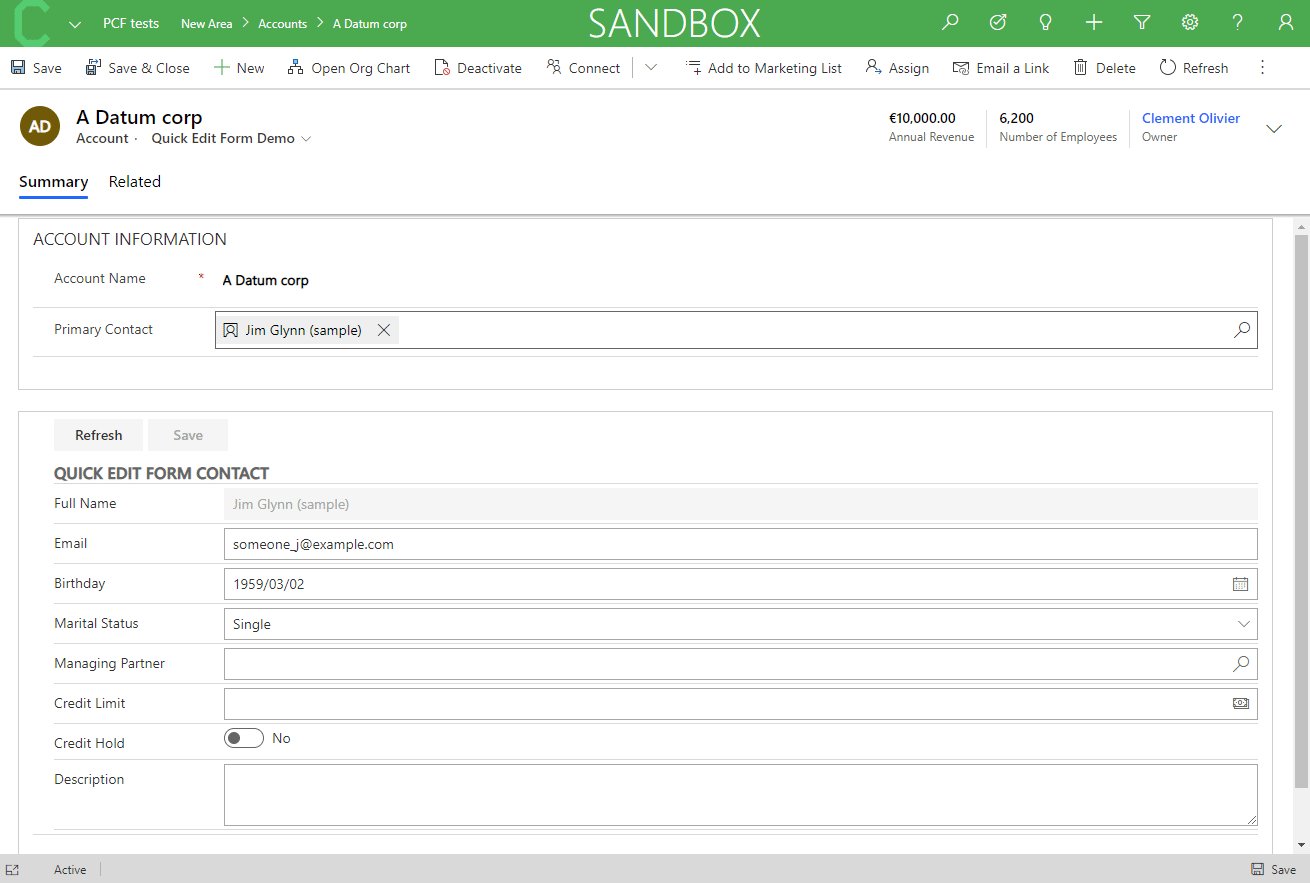
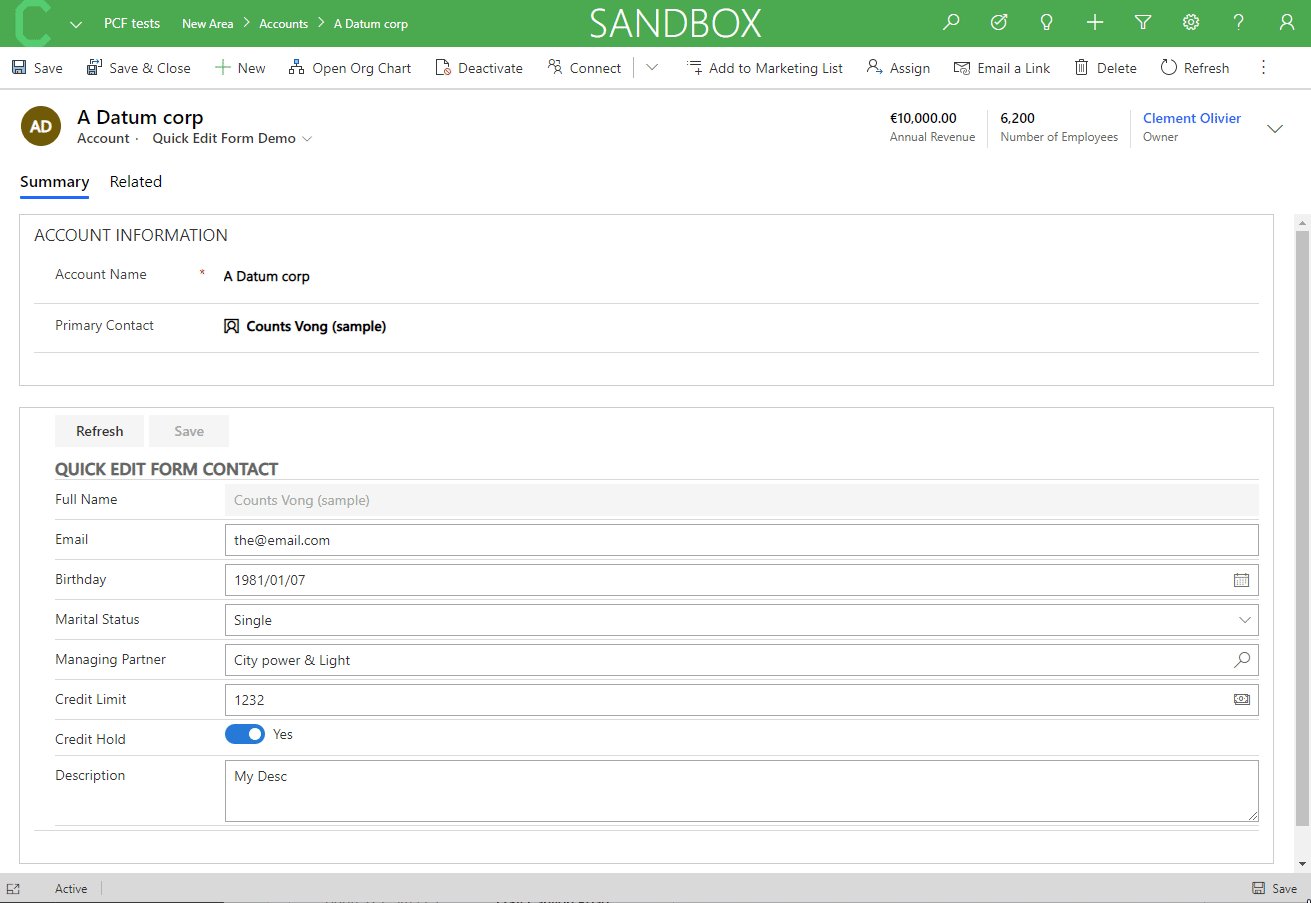
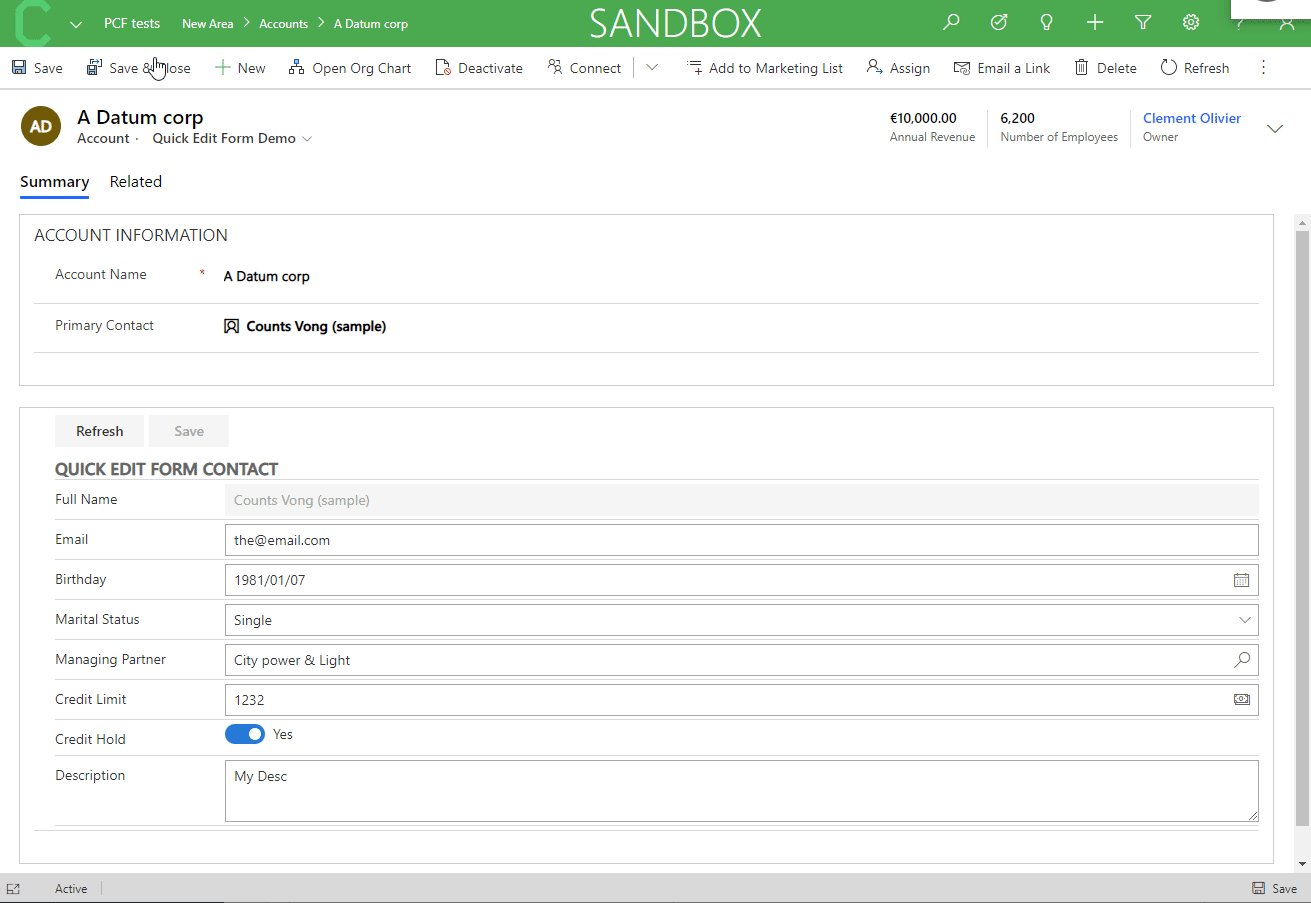
The Quick Edit Form PCF control will allow you to reuse a Quick View Form definition to display the related form and allow you or your user to edit this related record directly within the parent one.

Where can I get that awesome control ?
Jump to my github repo for the source code or just use the below button to access the managed or unmanaged solutions :
![]()
List of capabilities :
- Save Data from your Lookup
- Handling 12 languages so far
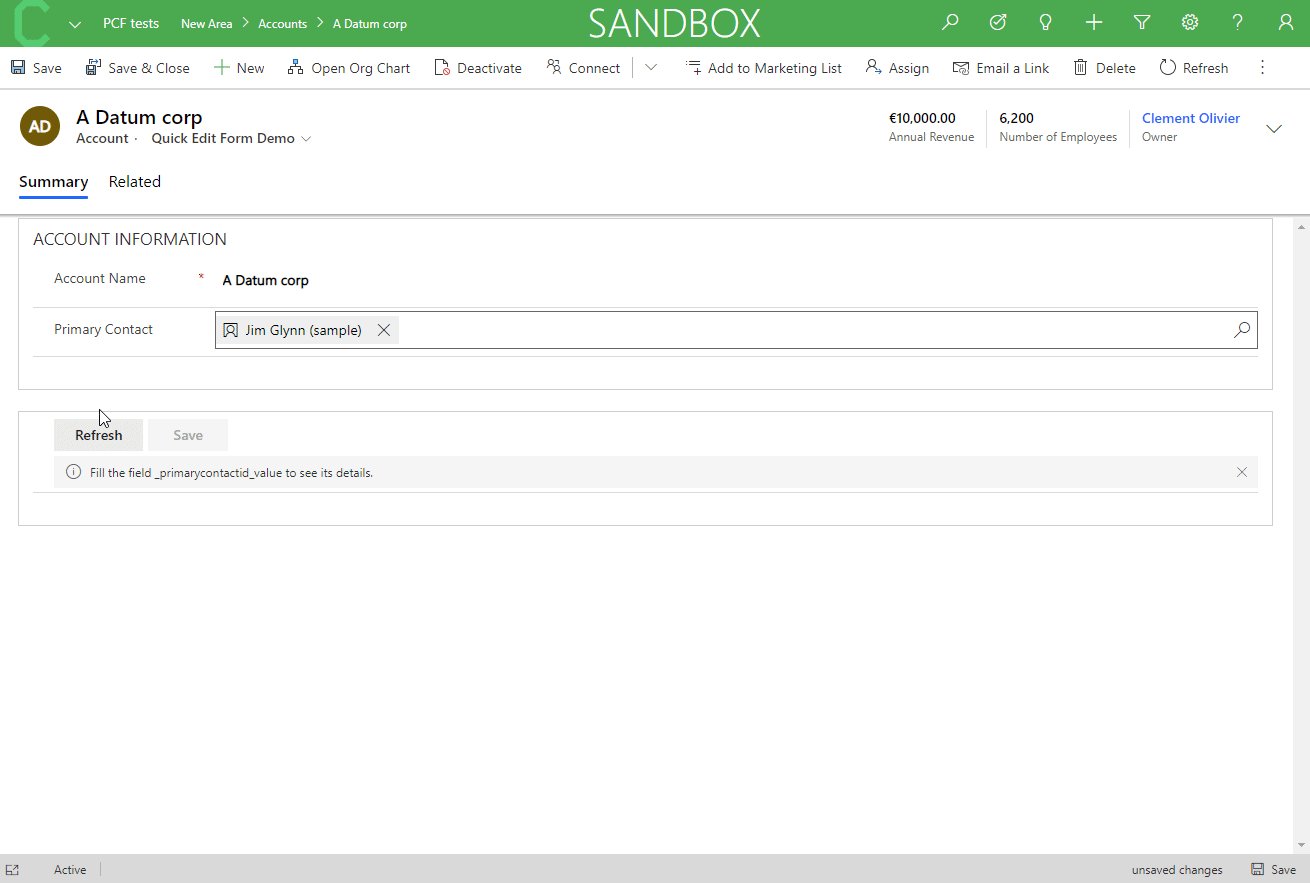
- Display dedicated message while the mapped Lookup field is empty
- Display the form even if the record is in read only mode
- Advised Users, when enabling the option "UseTextFieldAsLookup" and displaying the binded field, you can reload the record on the fly
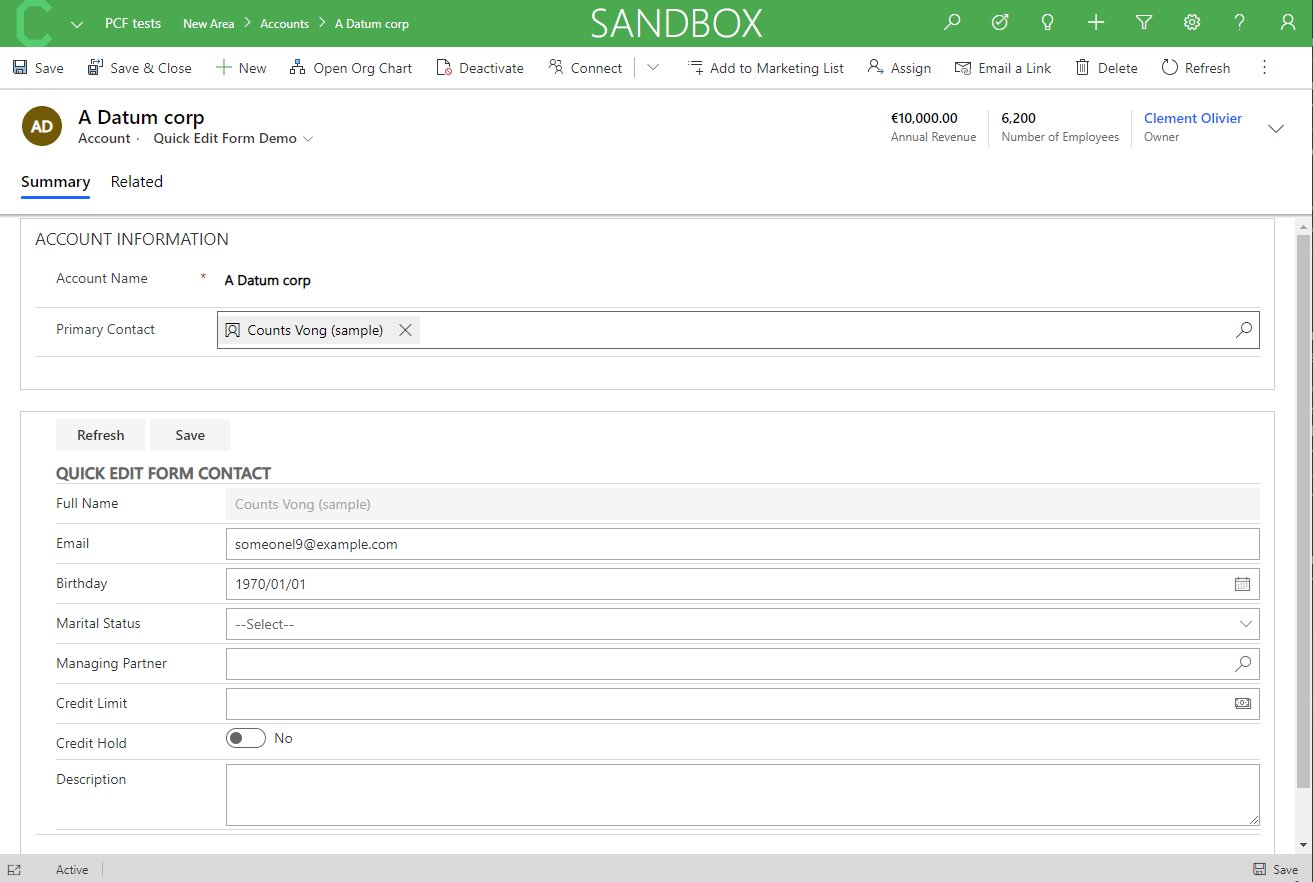
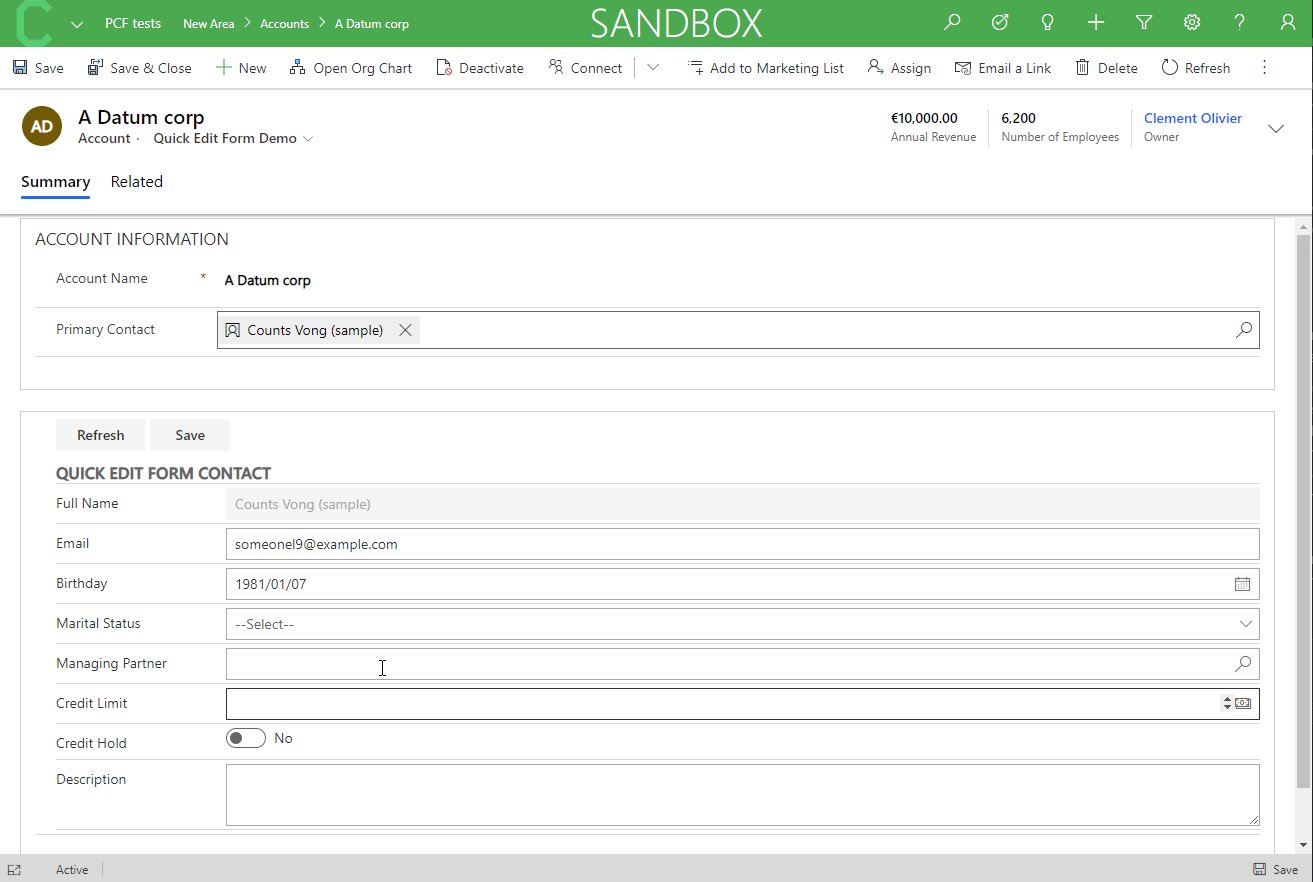
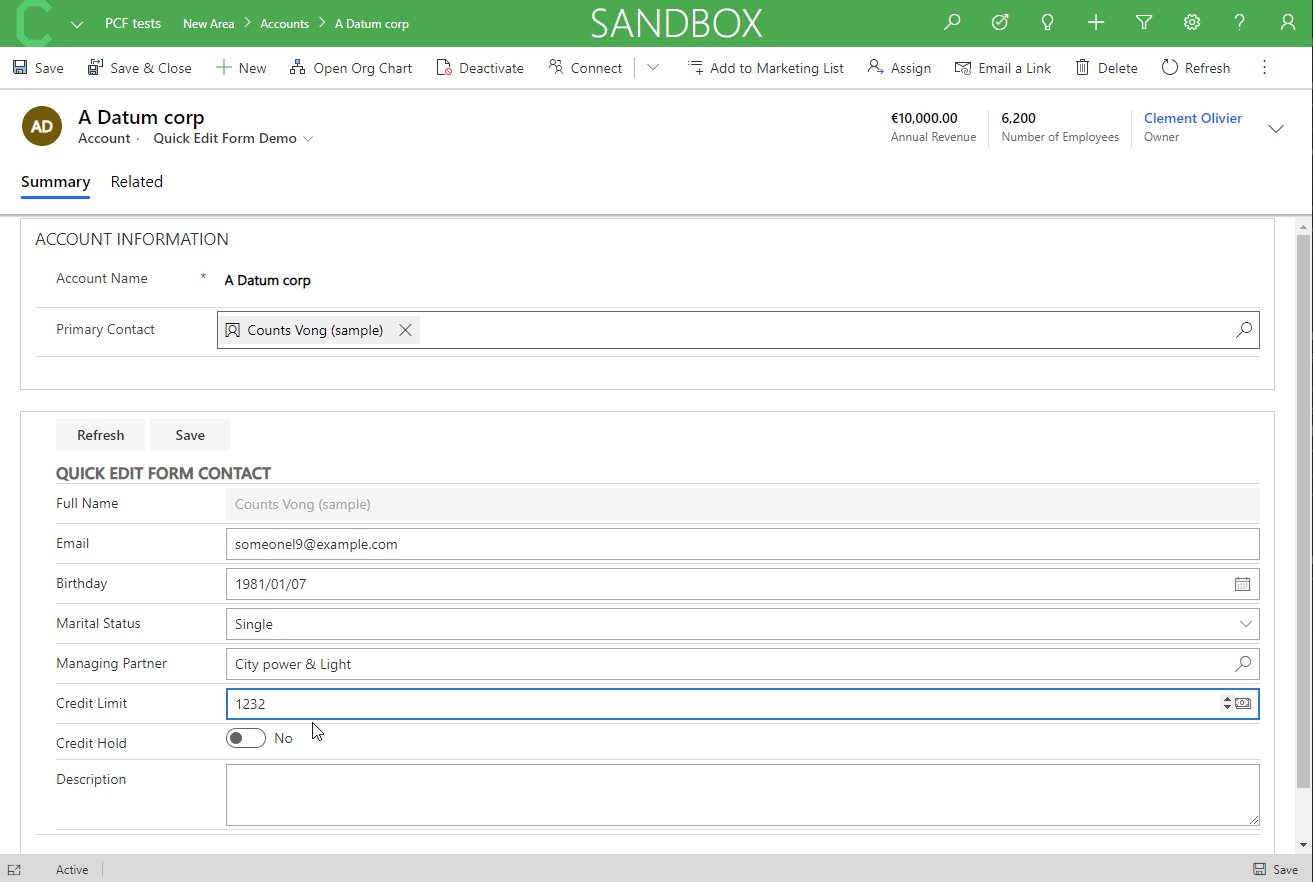
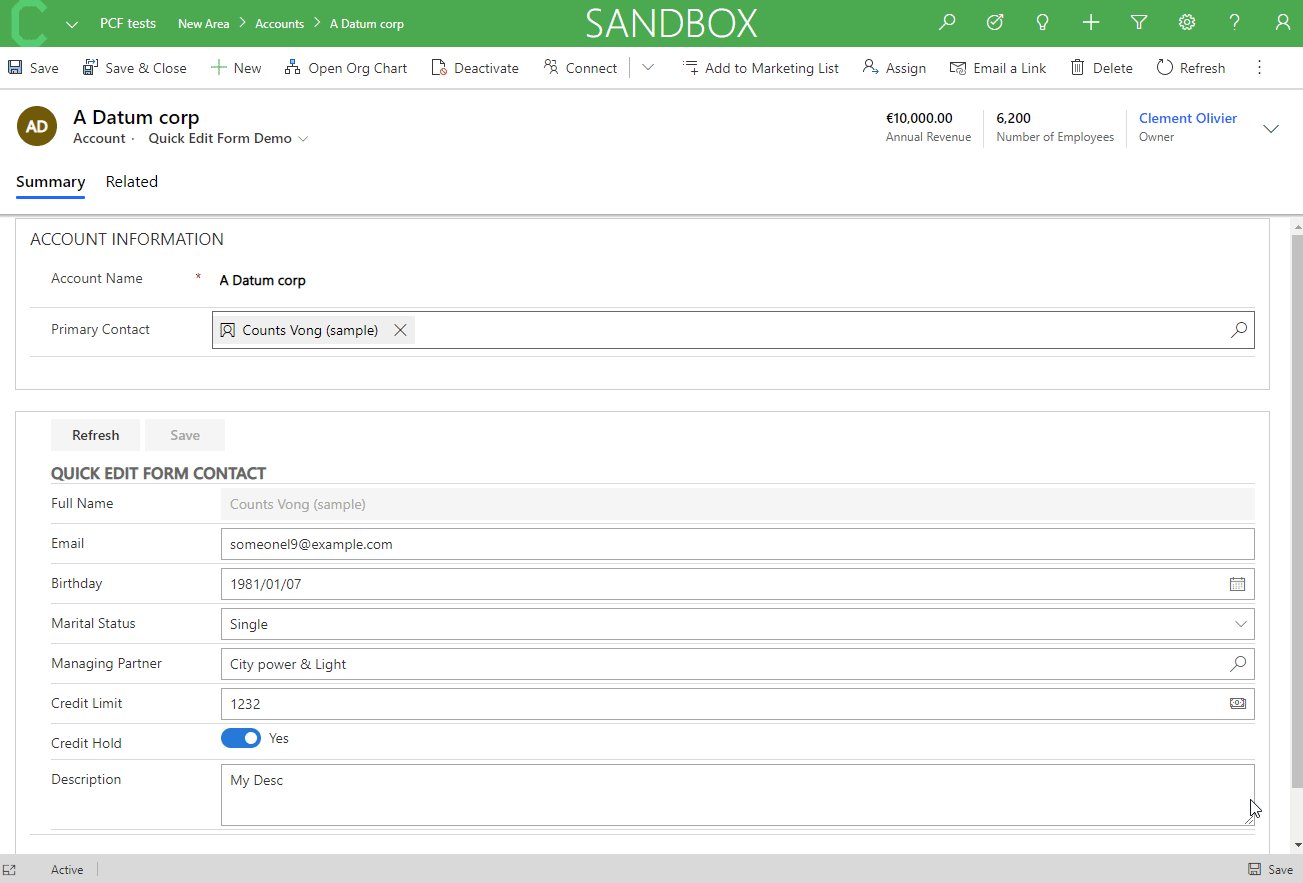
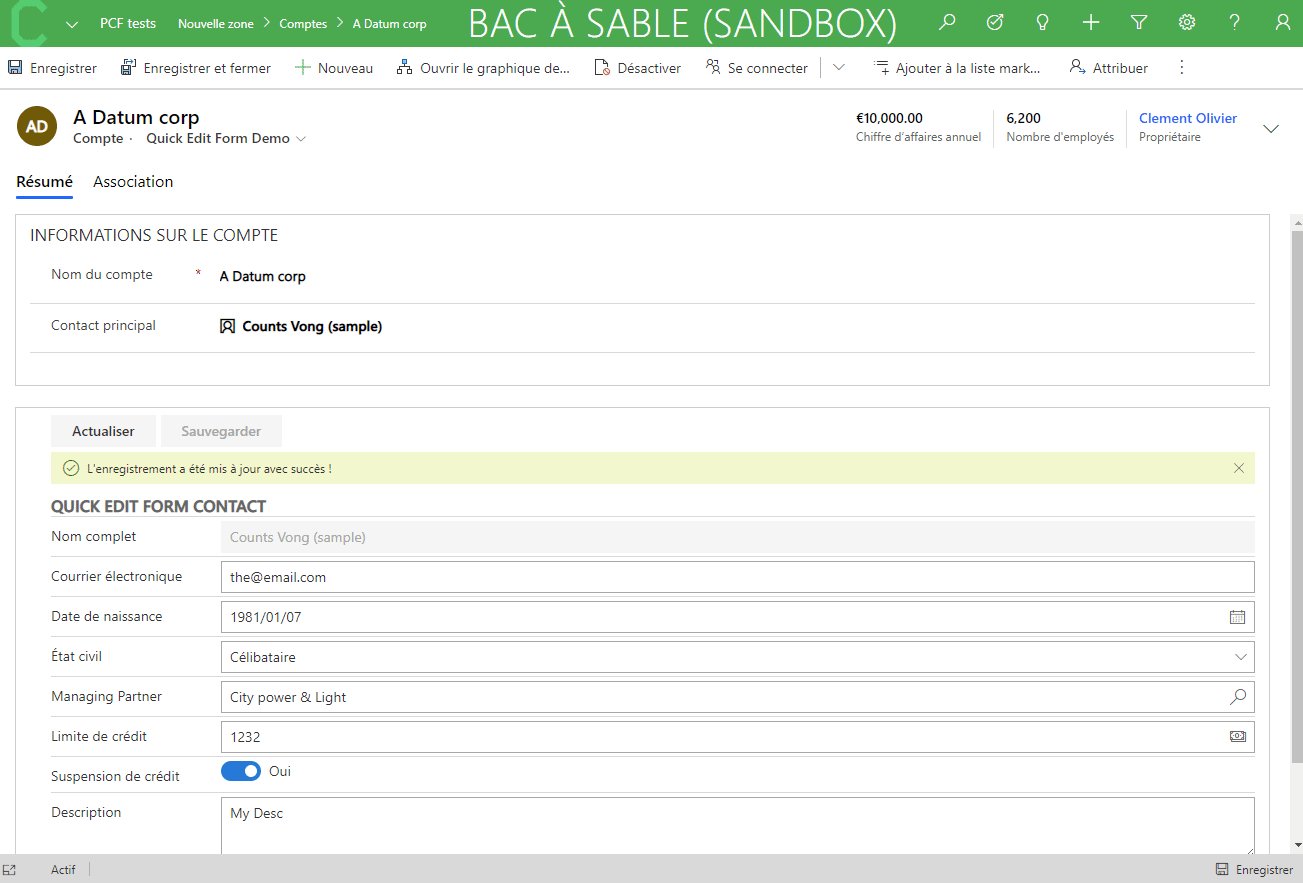
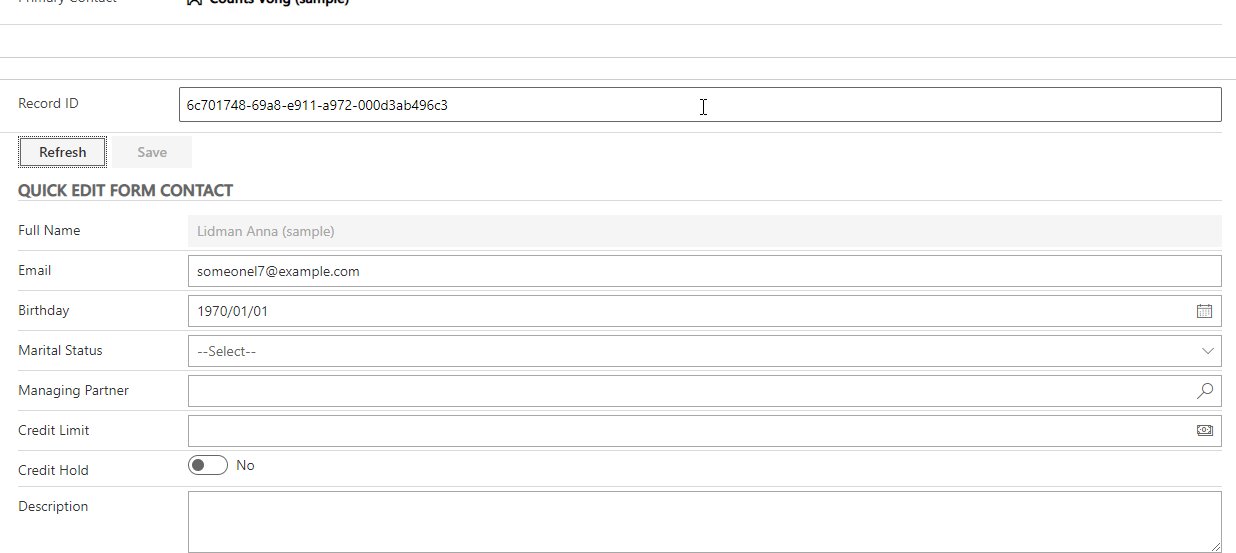
Save Data from your Lookup
Of course, this is the most important capability of the PCF control.
Giving you the ability to modify the values from the mapped lookup record.

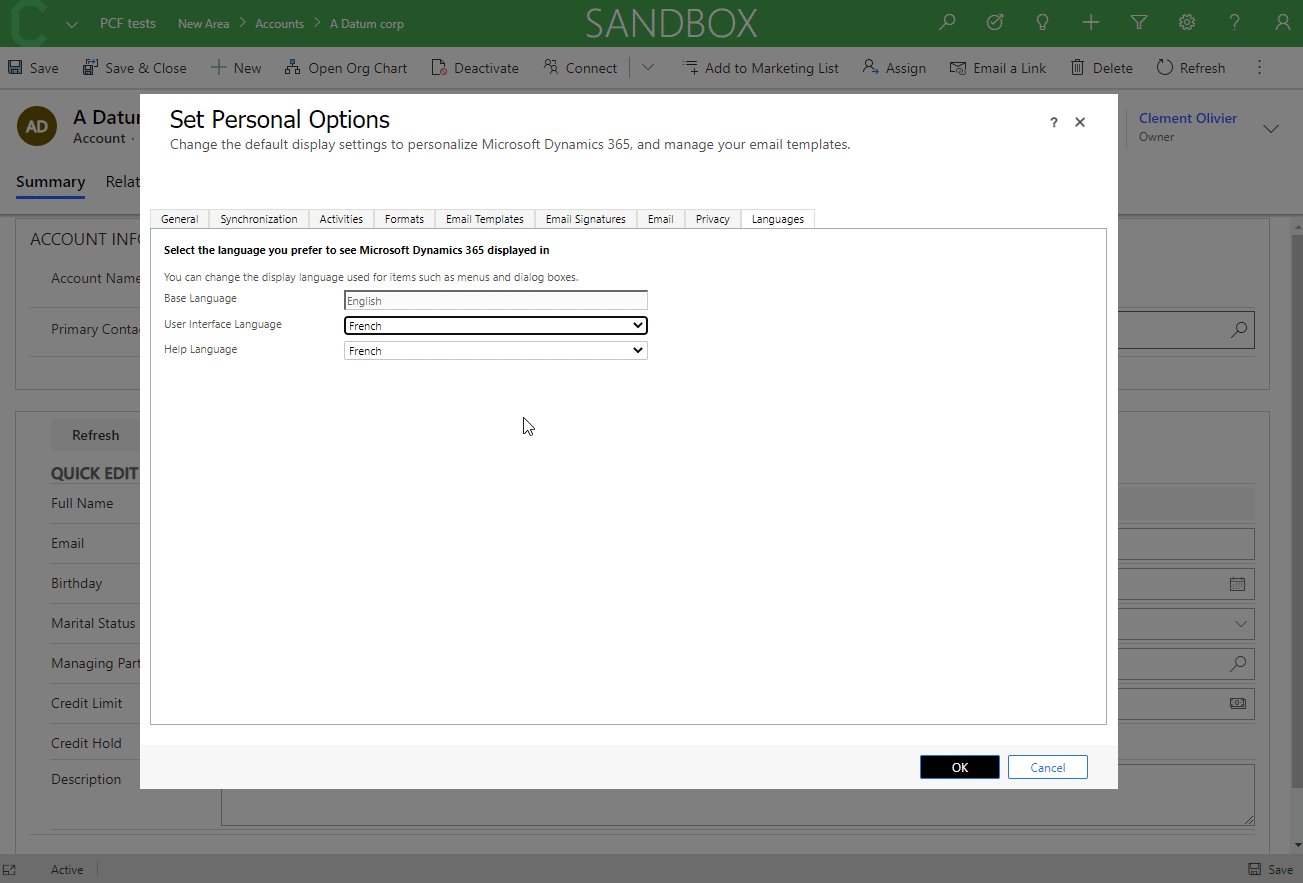
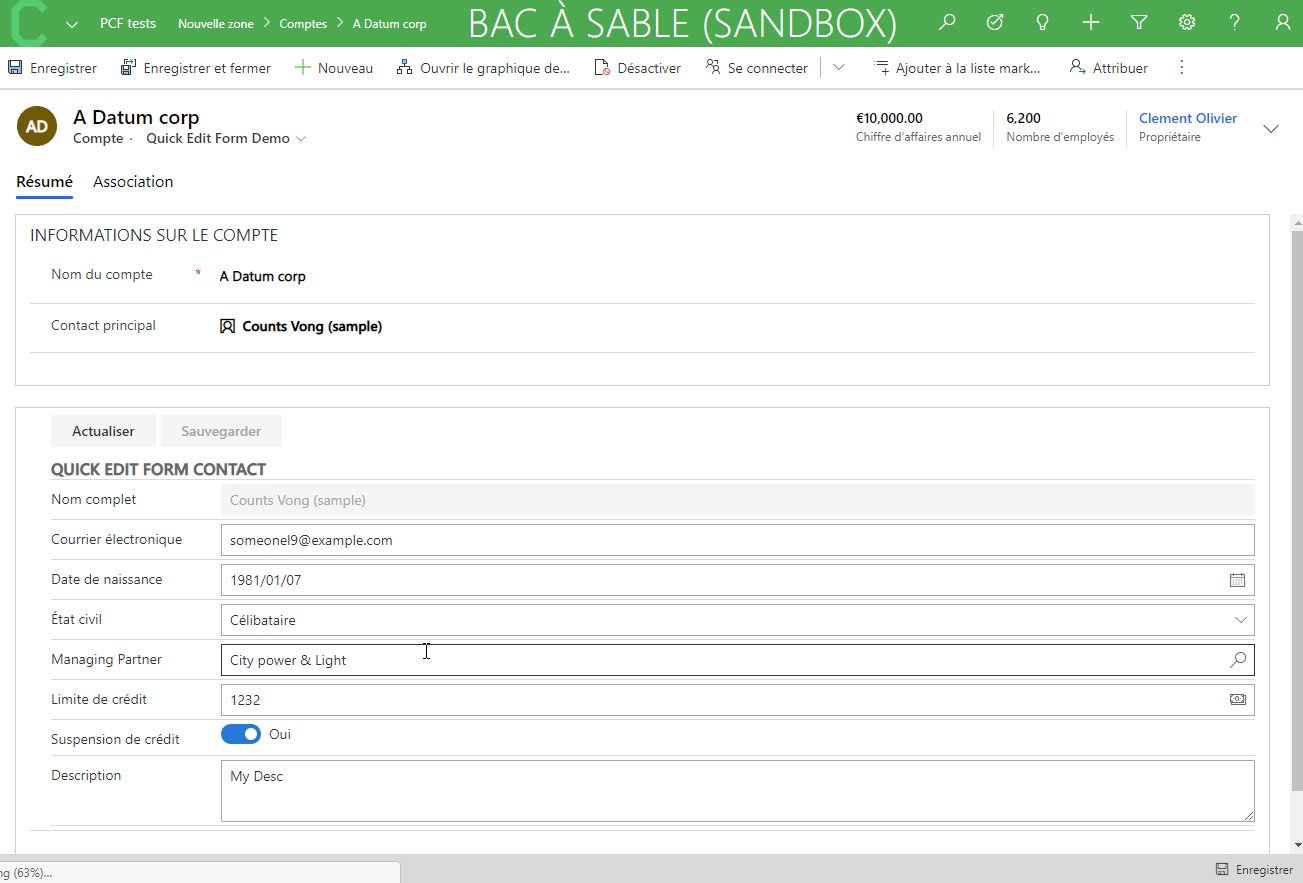
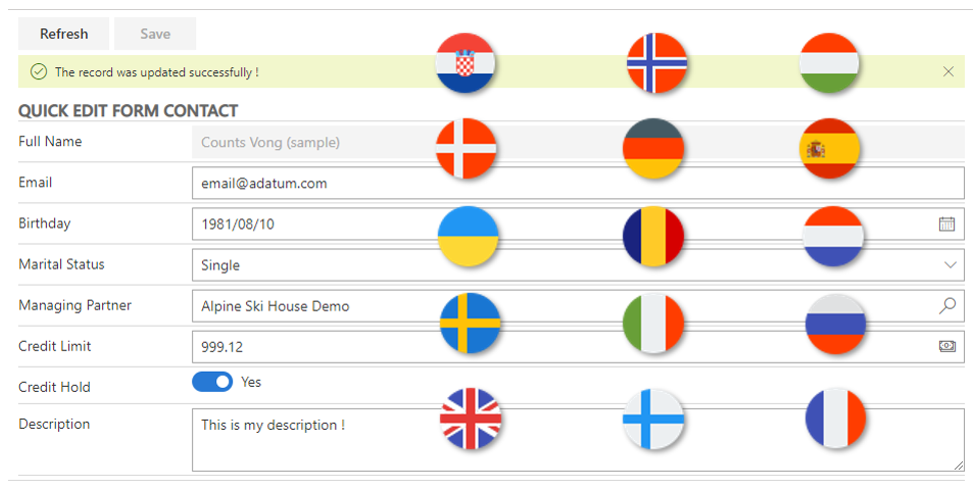
Handling languages
So far, we are dealing with two languages in the PCF for the "static" display such as : Refresh, Save, the messages, ...
It's open to any languages you want, I would just need some help for the translation in the others :)

Available translations so far :

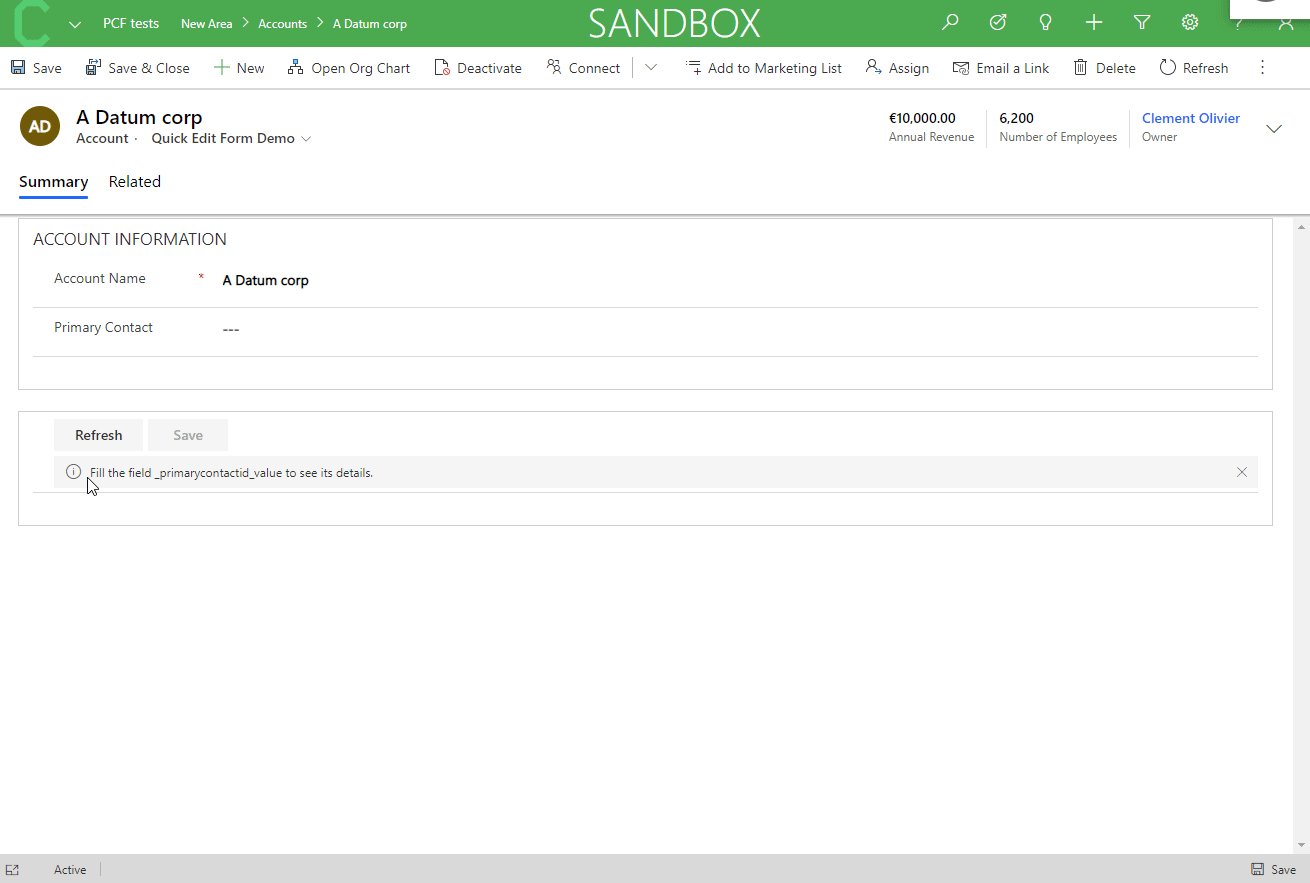
Empty Lookup message
When the lookup field which is mapped to the PCF control is empty, we display a message explaining why nothing is rendered. That way, the user is aware that it's not an issue with the control but a missing data on the record.

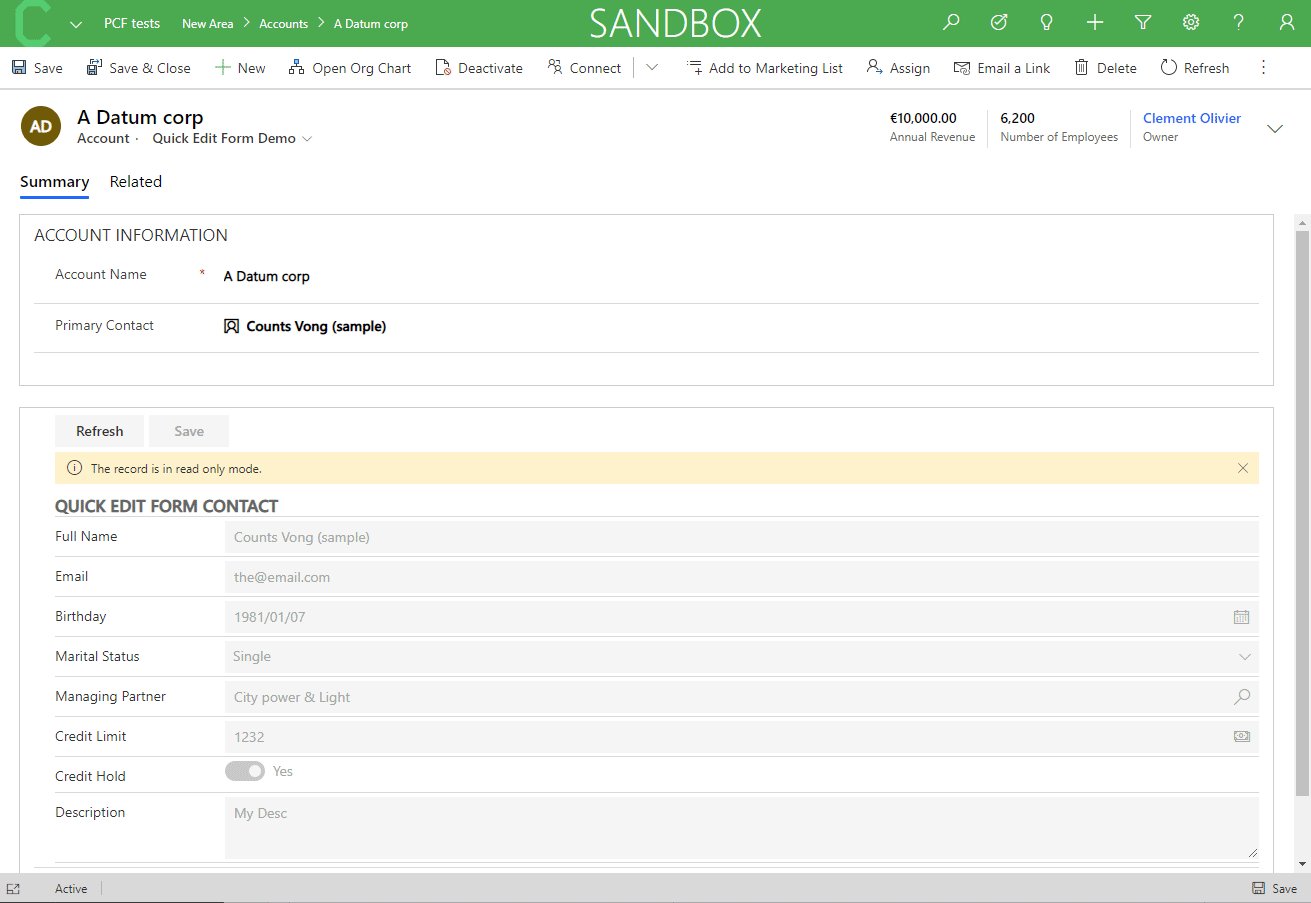
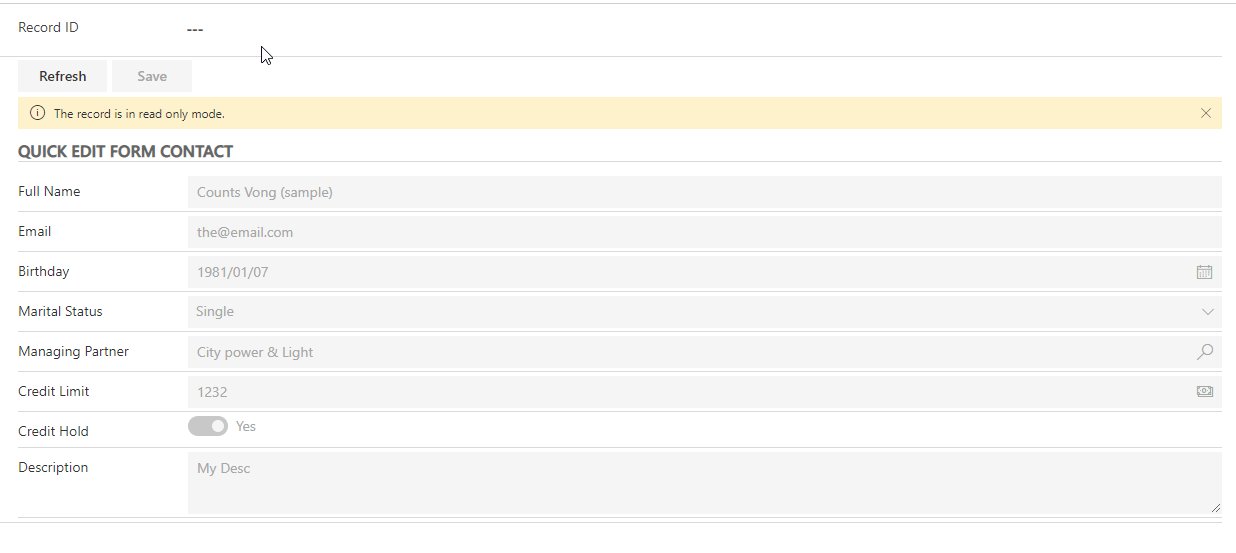
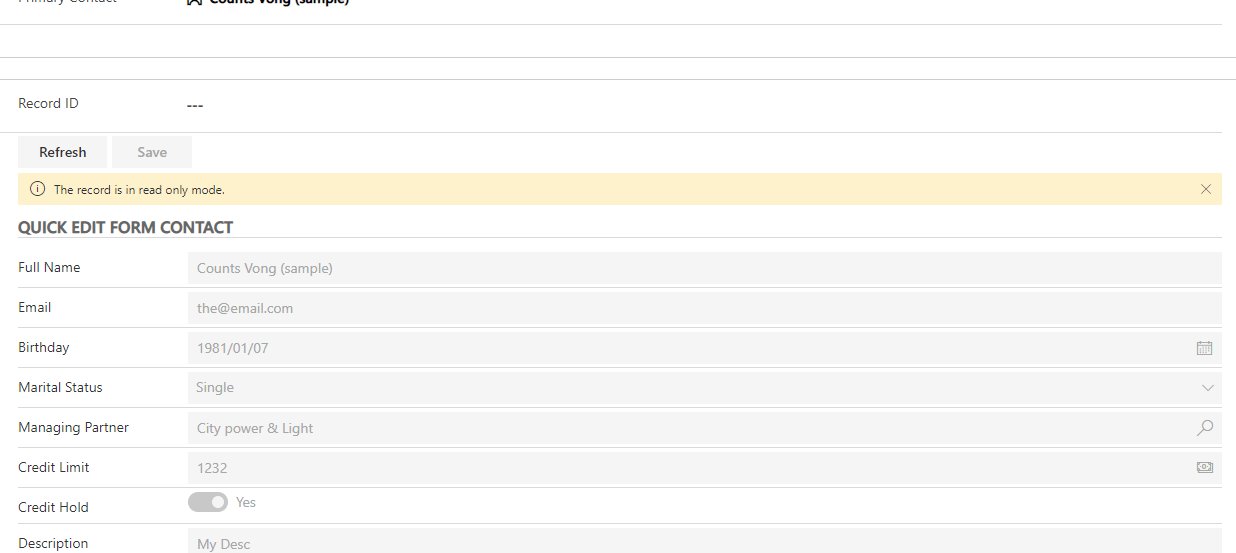
Record in Read Only mode
It can happen that the record mapped with the PCF can be deactivated or in any other state than "active". In this case, the control is still able to render the data but in a read only mode. This will allow the users to at least see the related data.

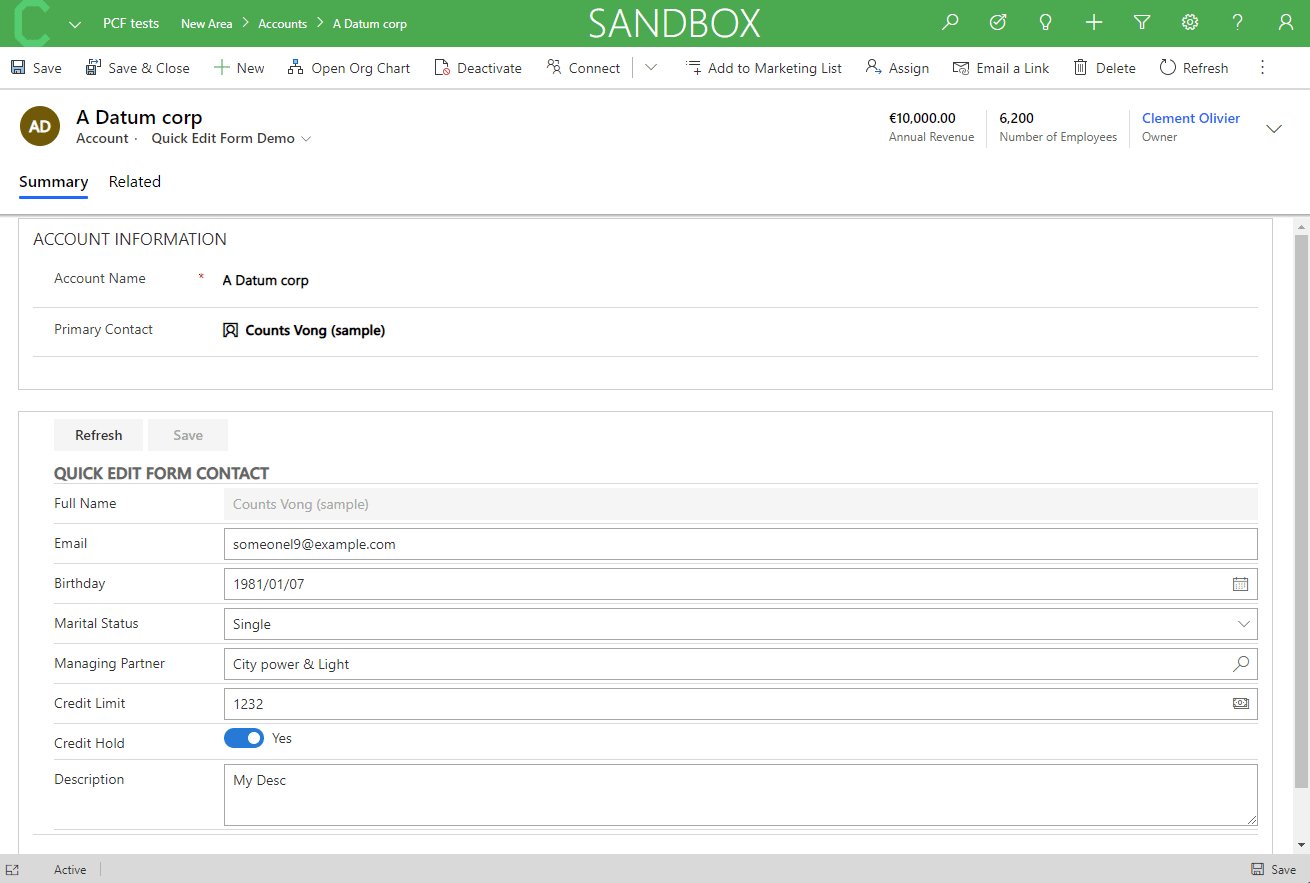
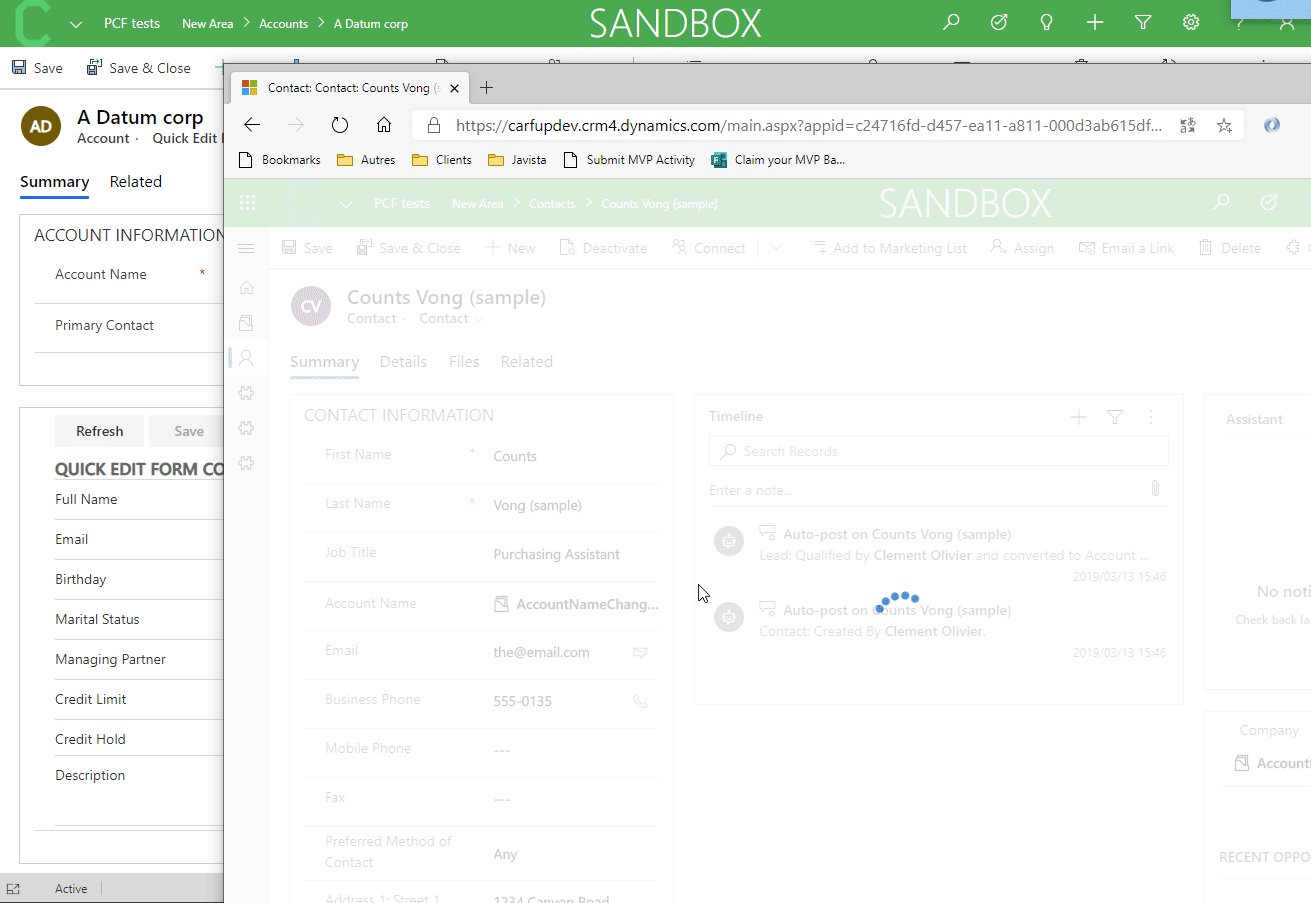
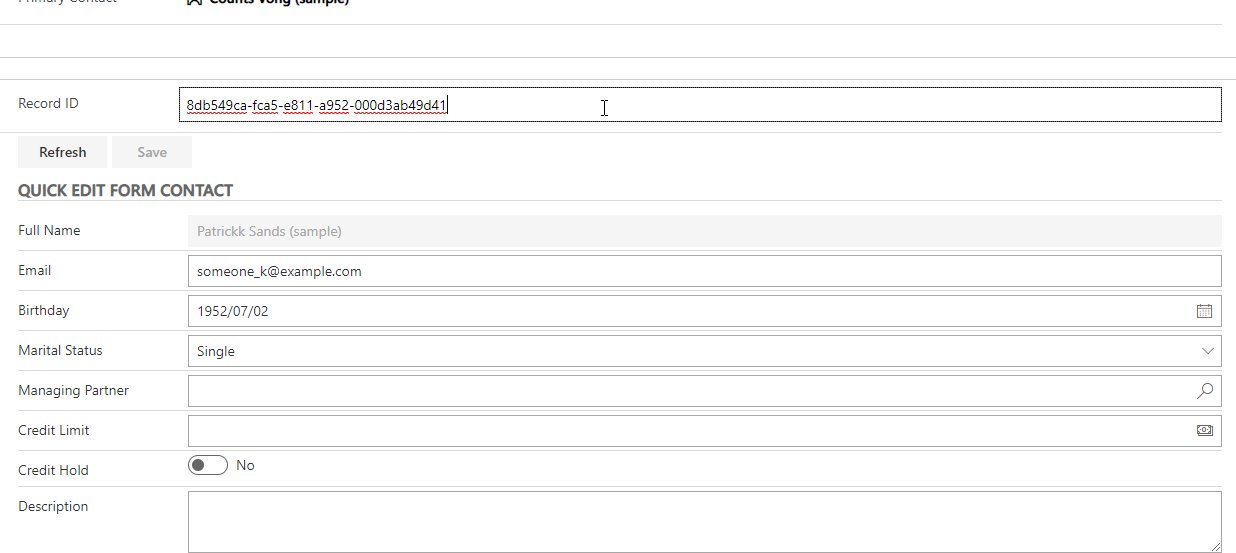
Reload dynamically the record with GUID record
The primary use of the control is to render the data from a related lookup field on the record. But for easier rendering or even data check as example, it's also possible to load dynamically records based on their GUIDs.
By enabling a property in the PCF control configuration, you can use the text field which the PCF control is attached to and just copy/paste the guid of the record you want to display in it.
Of course all the capabilities explained above are still working.

Fields supported :
- Text field
- Money field
- Textarea field
- Lookup field
- Boolean field
- Date/datetime field
- Optionset field
- Multiselect-optionset field
- Customer field
- Regarding field
- Owner Field
- StatusCode / StateCode Field
Configuration and parameters
- FieldToAttachControl : Field to attach the control (required)
- QuickVIewFormId : Guid of the Quick View Form you want to use to display the fields (required)
- LookupFieldMapped : This is the technical name of the lookup field used as reference - ex : _primarycontactid_value (for a contact from an account) (required)
- UseTextFieldAsLookup : Give the ability to the control to dynamically load data based on the GUID put in the mapped field, skipping the value from the lookup except if the field value is empty (required)
Limitation
You have to know one thing using this control. There will be no "extra logic" applied to the fields displayed.
By Extra logics, I mean Javascripts, Business Rules (form level).
Wrap-up
I really hope that control can be useful for anyone. I know that it can be frustrating to see related data on a form and not having the possibility to edit it in an other way than opening the record.
It was a great challenge for me as well to develop that PCF as I'm quite new with the Power Apps component Framework and it allowed me to discover the real use of Fluent UI controls (UI Fabric) and the react technology to interact with those, which is amazing!
A next blog post will come later on with the technical details of that control.
Enjoy this one !
Cheers,