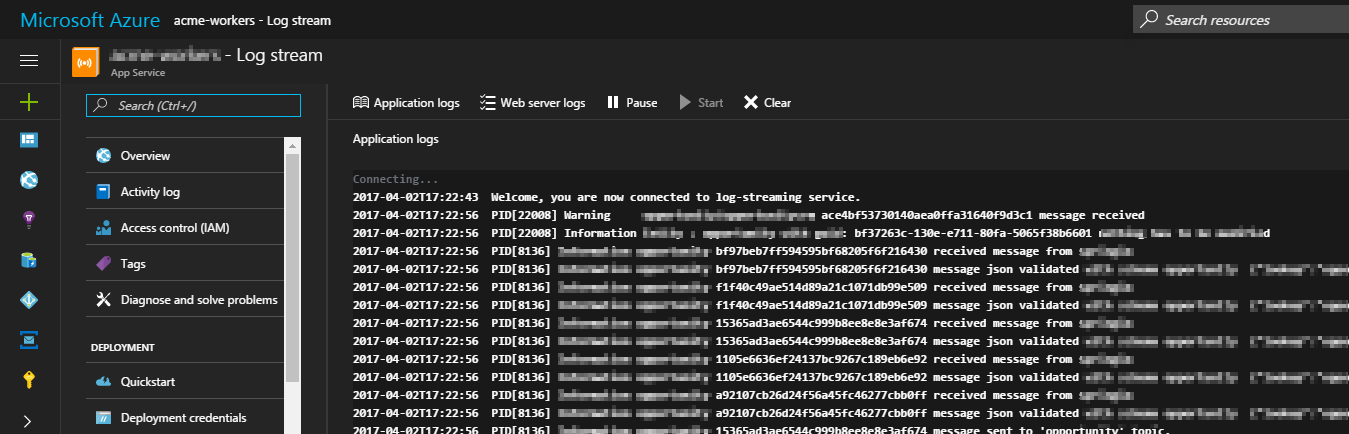
Our main project is using numerous azure webjobs which are located on the same App Service. On one hand, Application Insights (all our modules send insight events) provides nice monitoring and overall comprehension, on the other hand, especially in dev & test scenarios, you like see real time output of your webjobs and how they communicate each together.

For some months, I & some colleagues had always this page open in my web browser, sometime spotting the same line and stating did you see that ?.
Why not displaying this stream on a big screen, visible by the team, with a chromecast ?
erk no that wasn't so simple
- you can imagine cast your stream tab with chrome (FYI, it still cast if the laptop is locked), but it little ugly and you need a same screen ratio and if you leave for meeting or home, say bye bye. Finally forgot any customization.
Below ideas uses Web2cast Android apps that I used for other purpose for long time.
- I've tried to create a web application which try to get AAD token and then re-use it for authenticating on chromecast. no luck
- I've tried to create an Azure App service with an IIS header rewriter for spoofing HTTP HEADERS & authentication. still no luck
- Changed approach and start to look for the data stream itself, found lately
Get-AzureWebSiteLog -Tail, hooray ! damn ... requires permission of the whole world and no ARM equivalent with granular permission, still no luck - FINALLY found this page on kudu Diagnostic Log Stream which make me cry (above work took some time & frustration), with a simple url
xxxx.scm.azurewebsites.net/api/logstreamand necessary auth header, you can directly get the stream with curl.
read this http logstream
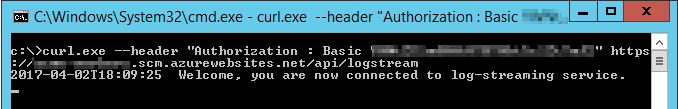
ok ! does it work ?
curl.exe --header "Authorization : Basic xxxxx" https://xxxx.scm.azurewebsites.net/api/logstream

ok but you can really go further. One solution I've tested was to redirect curl stream into a file, and this file being watched with nodejs and then proceed. But it's not easy to achieve because by redirecting curl stream curl.exe xxxx > output.log you miss the live stream.
The easiest way I've found is to use nodejs Request module and use streaming capabilities.
I've tricked Request for forwarding the response on stdout
stream = request.get(streamoptions)
.on('response', function(response) {
});
stream.pipe(process.stdout);
and then listening to stdout write event for re-forwarding the message to Express middleware. Last but not least, detect Azure messge Stream terminated for restarting listening the stream.
process.stdout.write = (function(write) {
return function(result, encoding, fileDescriptor) {
res.write('data: ' + result + '\n\n');
if(result.toString().indexOf('Stream terminated due to timeout 30 min(s)') != -1){
console.warn('timeout detected');
loadStream();
}
write.apply(process.stdout, arguments);
};
})(process.stdout.write);
If you have better and more stable idea, I'm open minded.
Backend part is done (without any authentication ...), let's switch to frontend.
Receiving messages is easy
var sourceStream = null;
if(typeof(EventSource) !== undefined) {
sourceStream = new EventSource(backendBaseUri + '/stream');
sourceStream.onmessage = function(event) {
console.log(event.data); // display azure message in console
};
} else {
console.log('Sorry, your browser does not support server-sent events...');
}
if you start displaying your messages directly on the DOM and create some nice console effect, you will quickly face performance issues. We end up create a grid of dynamic div and as soon as the first div has negative top position, we stop creating new div and we start switching message position. div aren't memory freed up even if removed from the DOM, this solution allow to keep on low & stable number of div and prevents memory leaks.
Above script take the momentum, with moment.js of reworking the datetime display
- removed date (in live stream, we usually know which day we are ...)
- display time on local timezone as logs are UTC
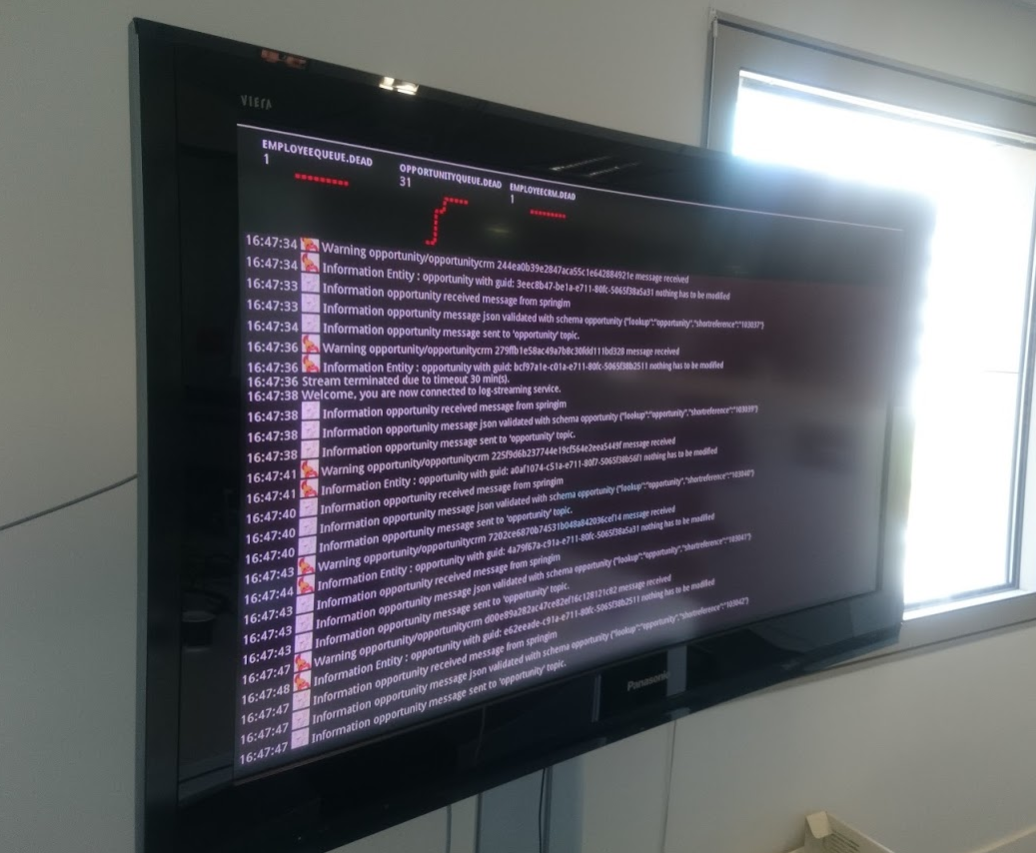
 * first proof of concept picture, display is live
* first proof of concept picture, display is live