Hello everyone,
Today I'm going to discuss about a quick tips.
The other I was building a canvas app for a client, nothing fancy so far.
One need was around the usage of a multiselect Combo box control (old or modern one)

I struggled few minutes about the auto-selection of default value.
Let's explain the situation with an sample :
- I do have a list of items for this control, like : "Item 1; Item 2; Item 3; Item 4"
- My data source record contains "Item 1;Item 4" as text value (yes I'm using a SharePoint List in this case !)
In the first place, I will simply pass as input parameter in my DefaultSelectedItems (expecting an array of items) property the following :
Split(First(colSource).val)
(colSource being a local collection of my SharePoint list and the val property the column which contains the textual values of my combo box)
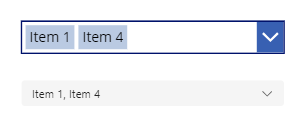
The result is the following :
 As you can see, the legacy and modern controls seem.
As you can see, the legacy and modern controls seem.
The main problem (let's say it this way), has yet to come.
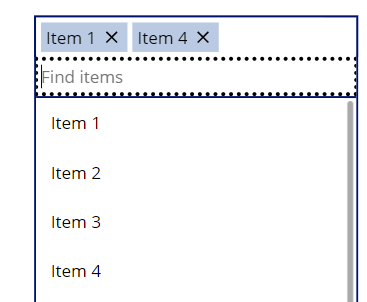
Visually speaking the values are selected but once I want to select manually, nothing seems to be mapped properly.
I'm still able to select the Item 1 and Item 4 from the list like nothing was already selected.
This seems to be related to the fact that mapping using only the "text value" of the property doesn't seems to be enough.

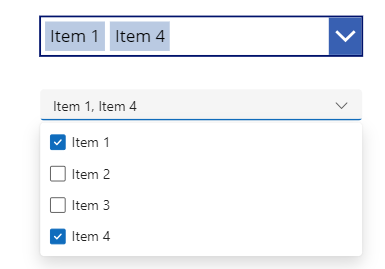
The workaround that did it is to retrieve from the options list the related record such as :
Filter(ComboBoxSample, Value1 in Split(First(colSource).val, ";"))
The idea here is to retrieve the complete record related to a selected value in order to make the control aware of the data selected.
Result now is :

Quick tip of the day !
Enjoy and have fun with your Canvas Apps !